Kita akan belajar bagaimana caranya mendeploy aplikasi frontend berbasis Vite ke Cloud
Run.
Sebelumnya kamu harus menginisialisasi proyek Vite terlebih dahulu dan juga telah
memiliki
sebuah proyek di Google Cloud Platform serta memastikan Cloud Run API-nya sudah
dinyalakan.
Disini saya akan
menggunakan framework Vue sebagai contoh, kamu bisa menggunakan framework lainnya
seperti
React, Preact, Svelte, Solid, dan lainnya yang disediakan templatenya oleh Vite.
Kita hanya perlu mengetikkan perintah seperti berikut:
npm create vite@latest vue-vite-serverless -- --template vue
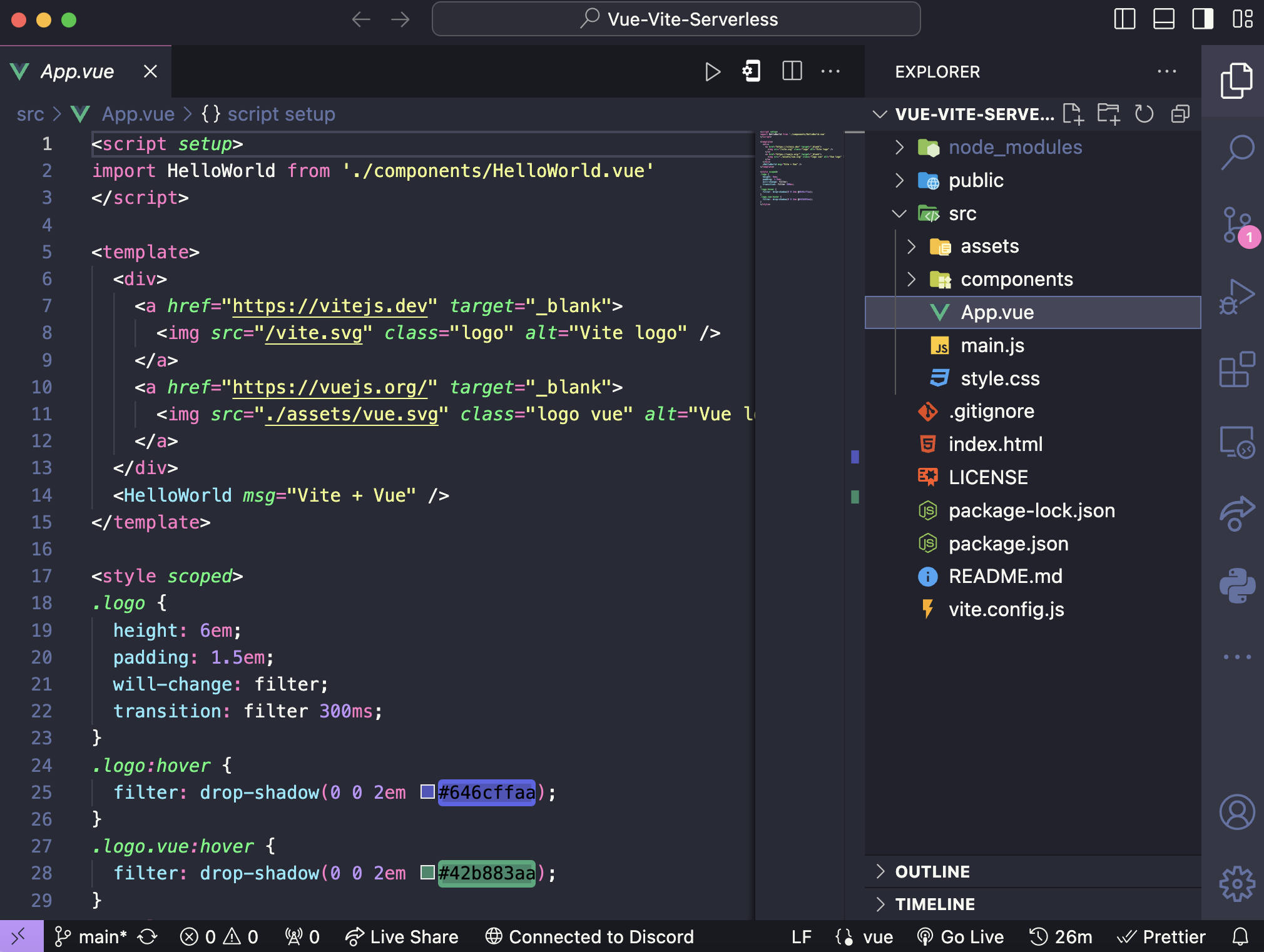
Kemudian ketika dibuka dengan text editor VS Code, kurang lebih struktur proyeknya akan
seperti ini.
Cara Deploy Aplikasi Frontend Berbasis Vite ke Cloud Run
April 11, 2024

Jika kamu ingin memastikan proyeknya bisa berjalan di mode development, kamu bisa lakukan
perintah
npm run dev di terminal. Nanti akan muncul halaman starter dari Vite + Vue di
http://localhost:5173 (port default Vite).
Setelah itu, kita perlu menambahkan sebuah Dockerfile, untuk isi dari file tersebut bisa kalian coba copy dari snippet dibawah ini
Berikut ini adalah penjelasan dari isi Dockerfile di atas:
- Tahap pertama adalah tentang membangun aplikasi Vite kita. Ini menggunakan image docker dasar dari node:lts-alpine yang merupakan versi Node.js ringan dan efisien berbasis Alpine Linux.
- WORKDIR /app: Menetapkan direktori kerja di dalam kontainer menjadi /app. Semua perintah selanjutnya akan dijalankan dari direktori ini.
- COPY package*.json ./: Menyalin file package.json dan package-lock.json (jika ada) ke dalam direktori kerja di dalam kontainer. Ini memungkinkan npm untuk menginstal semua dependensi yang dibutuhkan.
-
RUN npm install: Menginstal semua dependensi yang terdaftar di
package.json, termasuk
devDependencies karena diperlukan untuk proses
vite build. - COPY . .: Menyalin seluruh source code aplikasi kita ke dalam kontainer.
-
RUN npm run build: Menjalankan perintah build yang didefinisikan di
package.json, yang
biasanya memanggil
vite builduntuk mengompilasi aplikasi Vite kita menjadi versi produksi.
Setelah aplikasi dibangun, tahap kedua bertanggung jawab untuk menyajikannya menggunakan server statis. Tahap ini juga dimulai dengan FROM node:lts-alpine, menggunakan gambar dasar yang sama untuk konsistensi dan efisiensi.
- RUN npm install -g serve: Menginstal serve, sebuah paket npm yang menyediakan server statis sederhana, secara global dalam kontainer. Ini digunakan untuk menyajikan aplikasi Vite yang telah dibangun.
- COPY --from=build-stage /app/dist /app/dist: Menyalin direktori dist yang berisi file aplikasi yang dibangun dari tahap sebelumnya ke dalam direktori dist di tahap ini. Ini adalah direktori yang akan disajikan oleh server statis.
- EXPOSE 8080: Menandai bahwa kontainer akan mendengarkan pada port 8080. Ini penting untuk komunikasi antara kontainer Docker dan dunia luar. Secara default, Google Cloud Run akan listen ke port 8080.
- CMD ["serve", "-s", "dist", "-l", "8080"]: Menentukan perintah yang akan dijalankan saat kontainer dimulai. Di sini, itu menjalankan serve untuk menyajikan aplikasi dari direktori dist pada port 8080.
Jika kamu ingin mencoba membuild aplikasinya terlebih dulu di local development, kamu bisa
jalankan 2 perintah ini:
docker build -t vue-vite-serverless .
docker run -p 8080:8080 vue-vite-serverless
Kemudian ketika sudah running, kamu bisa mencobanya di http://localhost:8080. Jika
tidak ada error, kamu akan mendapatkan hasil yang sama seperti ketika melakukan
npm run dev tadi yang jalan di port 5173.
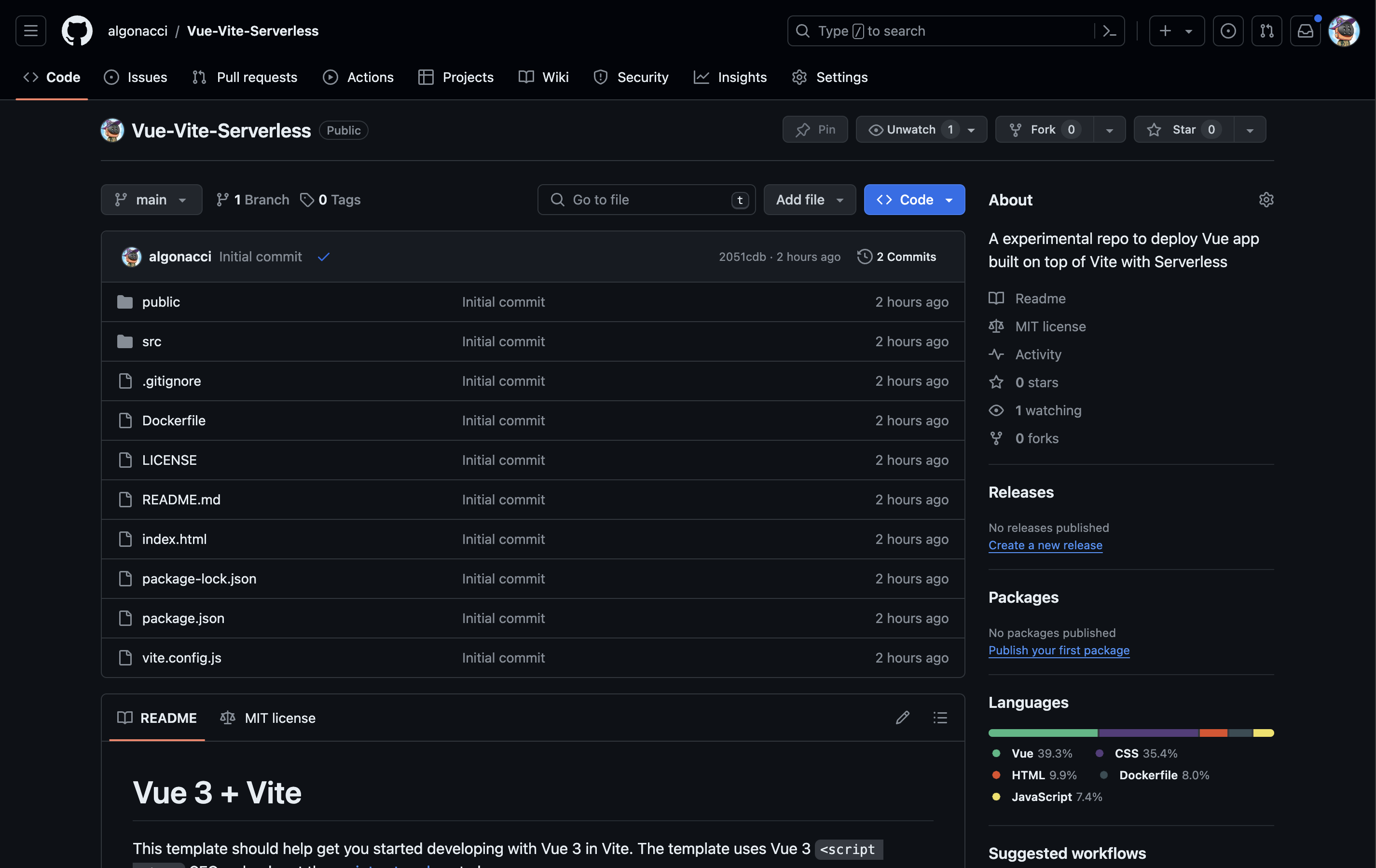
Setelah itu, mari push proyek Vite kita ke GitHub, karena sebentar lagi kita akan mendeploynya ke Cloud Run.

Ini adalah contoh repository proyek Vite yang sudah inisialisasi dan push ke Github, bisa diakses disini.
Selanjutnya, kita buka halaman Cloud Run di Google Cloud Platform, bisa diakses di https://console.cloud.google.com/run. Jika kamu baru pertama kali menggunakan GCP khususnya Cloud Run, ada kemungkinan akan diminta untuk menyalakan Cloud Run API terlebih dahulu. Jika sudah dinyalakan, setelah itu kita buat Cloud Run Service baru dengan mengklik tombol Create Service.

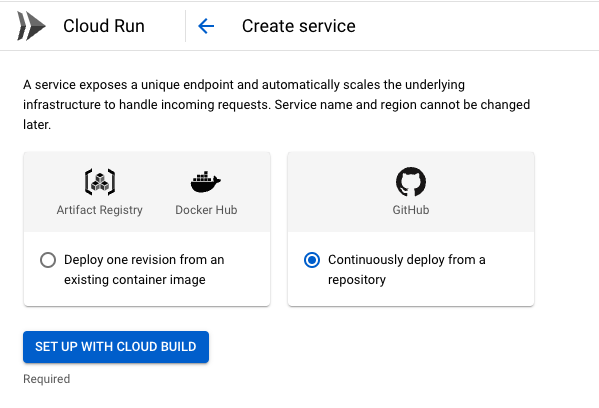
Kemudian kita pilih Continuously deploy from a repository, dan klik lagi Set up with Cloud Build.

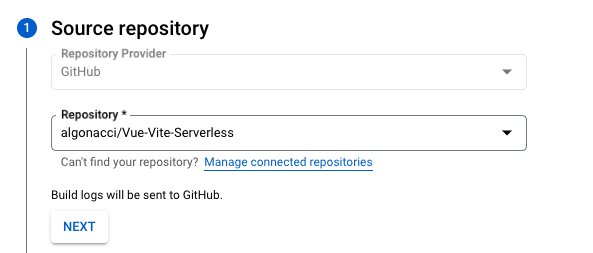
Kemudian kita perlu memilih repository GitHub yang sudah kita push proyek Vite-nya tadi. Kalau kamu baru pertama kali menggunakan Cloud Run, ada kemungkinan akan diminta untuk connect ke GitHub terlebih dahulu. Kalau sudah sama seperti di gambar di bawah ini, klik Next saja.

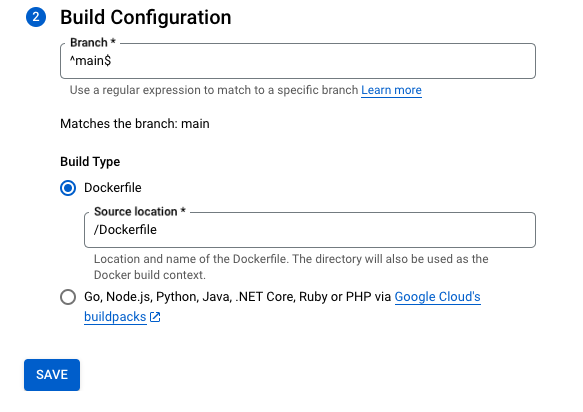
Selanjutnya di Build Configuration, pastikan kita memilih branch main, saja
untuk dilakukan proses deployment. Untuk Built Type-nya bisa pilih Dockerfile, jadi nanti
akan otomatis menyesuaikan dengan Dockerfile yang sudah kita buat di direktori proyek Vite kita
tadi. Jika sudah benar semua seperti di gambar, klik Save.

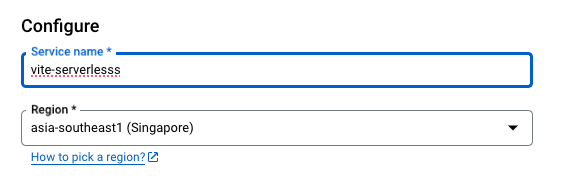
Setelah itu, kita bisa mengatur nama service yang ingin kita gunakan. Ini nanti pengaruhnya ke
domain yang akan kita dapatkan, kalau mau dibiarkan mengikuti nama repository, juga tidak
masalah. Kemudian untuk regionnya mari kita setting ke asia-southeast1 (Singapore),
fungsinya jika kita nantinya mau melakukan custom domain di Cloud Run ini.

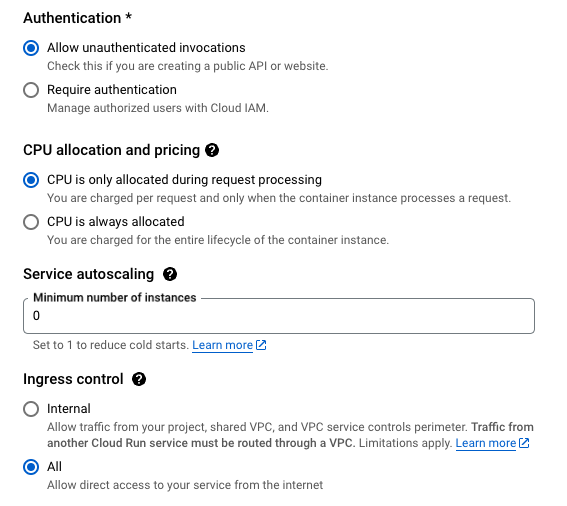
Kemudian untuk settingan selanjutnya, ikuti saja seperti gambar di bawah ini. Ingat, kita
mendeploy aplikasi
kita ke Cloud Run, dimana itu merupakan tipe layanan serverless yang kita tidak perlu
setup server dan lain-lain. Tapi kekurangannya adalah ketika aplikasi kita tidak memiliki
trafik, dia akan sleep. Aplikasinya akan di-booting lagi ketika ada request yang masuk.
Jika kamu ingin aplikasinya menyala secara terus menerus, kamu bisa pilih opsi CPU is always
allocated, dan juga untuk Minimum number of instances-nya bisa diberi 1.
⚠️⚠️⚠️
Hati-hati dalam mengalokasikan resources, sedikit kesalahan bisa membuat biaya Cloud-nya membengkak dan kamu mendapatkan tagihan billing dari GCP.
⚠️⚠️⚠️

Lalu, di bagian selanjutnya yaitu Container(s), Volumes, Networking, Security kita bisa
menyetting beberapa konfigurasi sepertinya environment variables, jumlah memori, jumlah
CPU, durasi request timeout, jumlah maksimum concurrent request,
autoscaling, mengkoneksikan aplikasi kita dengan Cloud SQL, dan lain-lain. Disini
saya akan membiarkannya secara default saja.
Jika sudah, klik tombol Create.
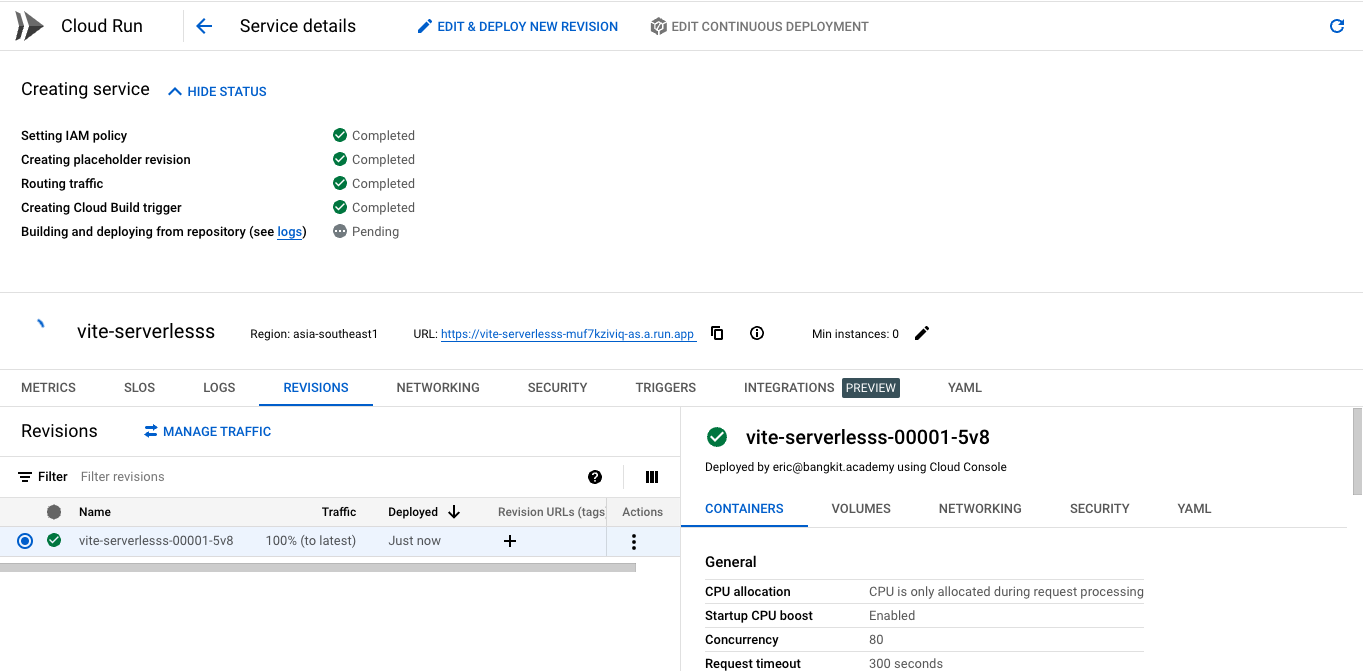
Kemudian akan muncul tampilan seperti ini, kamu bisa memantau proses build aplikasi
Vite-nya dengan mengklik (see logs) yang ada status pending. Kamu
juga otomatis
akan mendapatkan domain dari Cloud Run beserta sertifikat SSL.

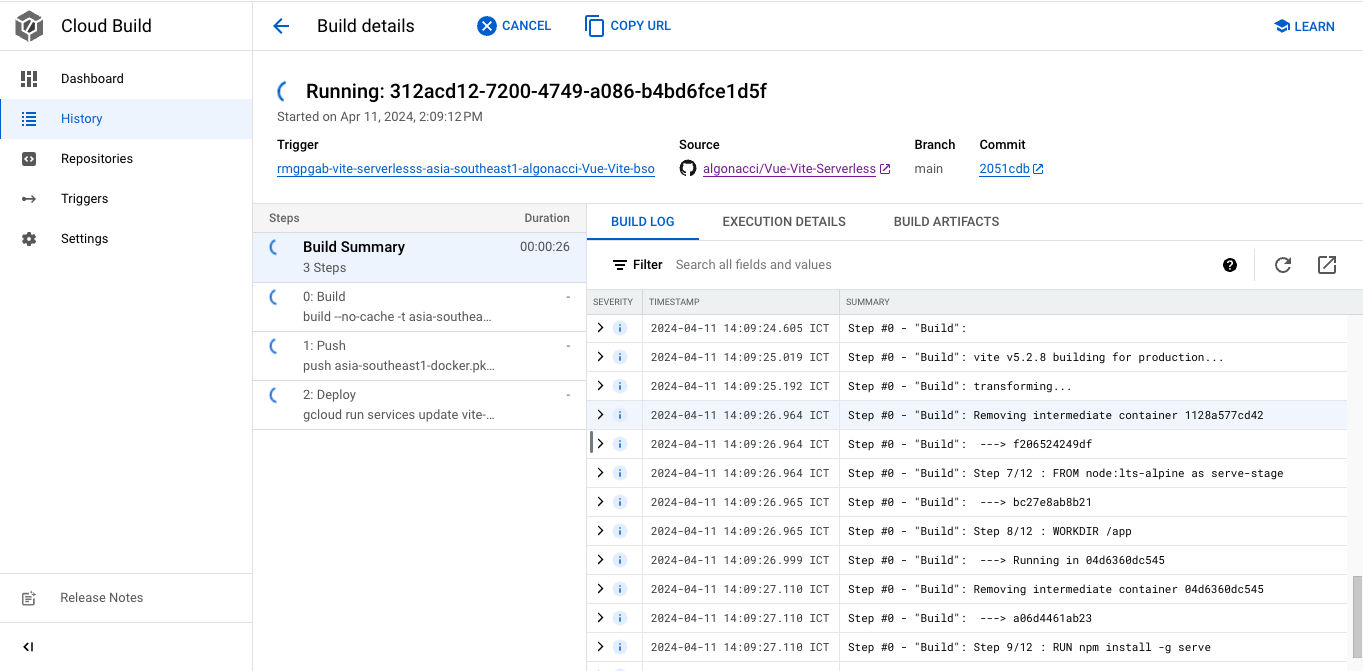
Berikut ini adalah contoh proses building Docker image di Cloud Run dengan menggunakan bantuan dari Cloud Build.

Kalau sudah selesai dibuild Docker image-nya dan sudah terdeploy, tampilannya akan menjadi seperti ini.

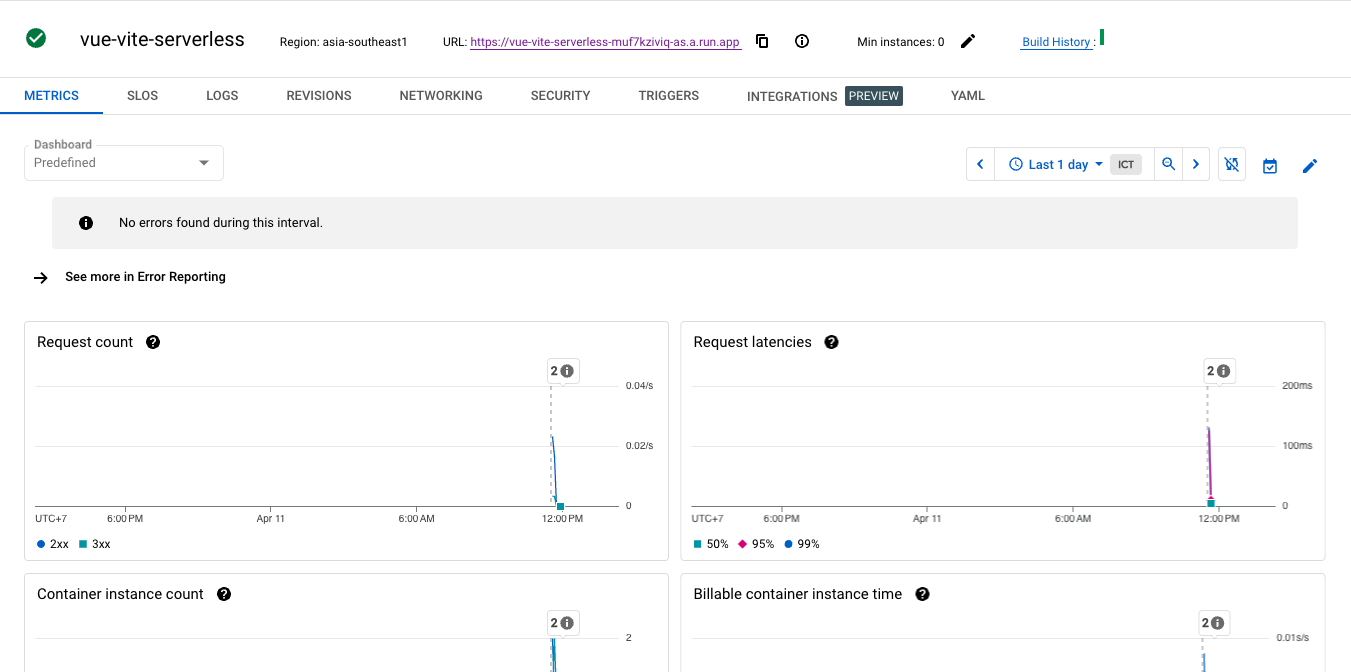
Kemudian kamu bisa mengakses domain yang sudah diberikan oleh Cloud Run tadi. Sebagai contoh, punya saya terdeploy di https://vue-vite-serverless-muf7kziviq-as.a.run.app.
🎉🎉 Tadaa! Jika kamu bisa mengikuti contoh yang saya berikan, sekarang kamu sudah berhasil mendeploy aplikasi frontend berbasis Vite ke Cloud Run!
Ada beberapa fitur built-in dari Cloud Run yang cukup berguna, misalnya fitur Metrics yang bisa kita gunakan untuk melihat seberapa banyak trafik yang mengakses web kita dalam satu waktu.

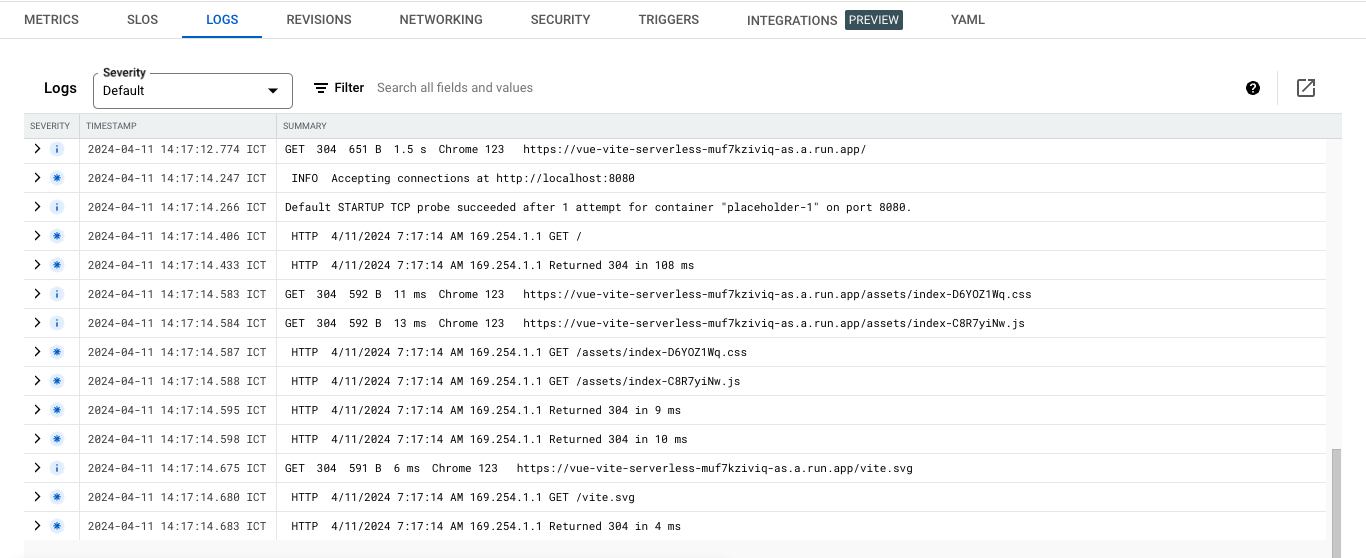
Kemudian misalnya kalau kamu mau melihat log aplikasi kamu yang sudah berjalan, untuk mengecek apakah ada error, kamu bisa ke tab LOGS, contohnya nanti seperti ini.

Sekian tulisan tentang cara mengdeploy aplikasi frontend berbasis Vite di Cloud Run, sampai jumpa di tulisan berikutnya! 😁

Eric Julianto
Research Analyst at Braincore
“He, who has a why to live for, can bear with almost any how.”